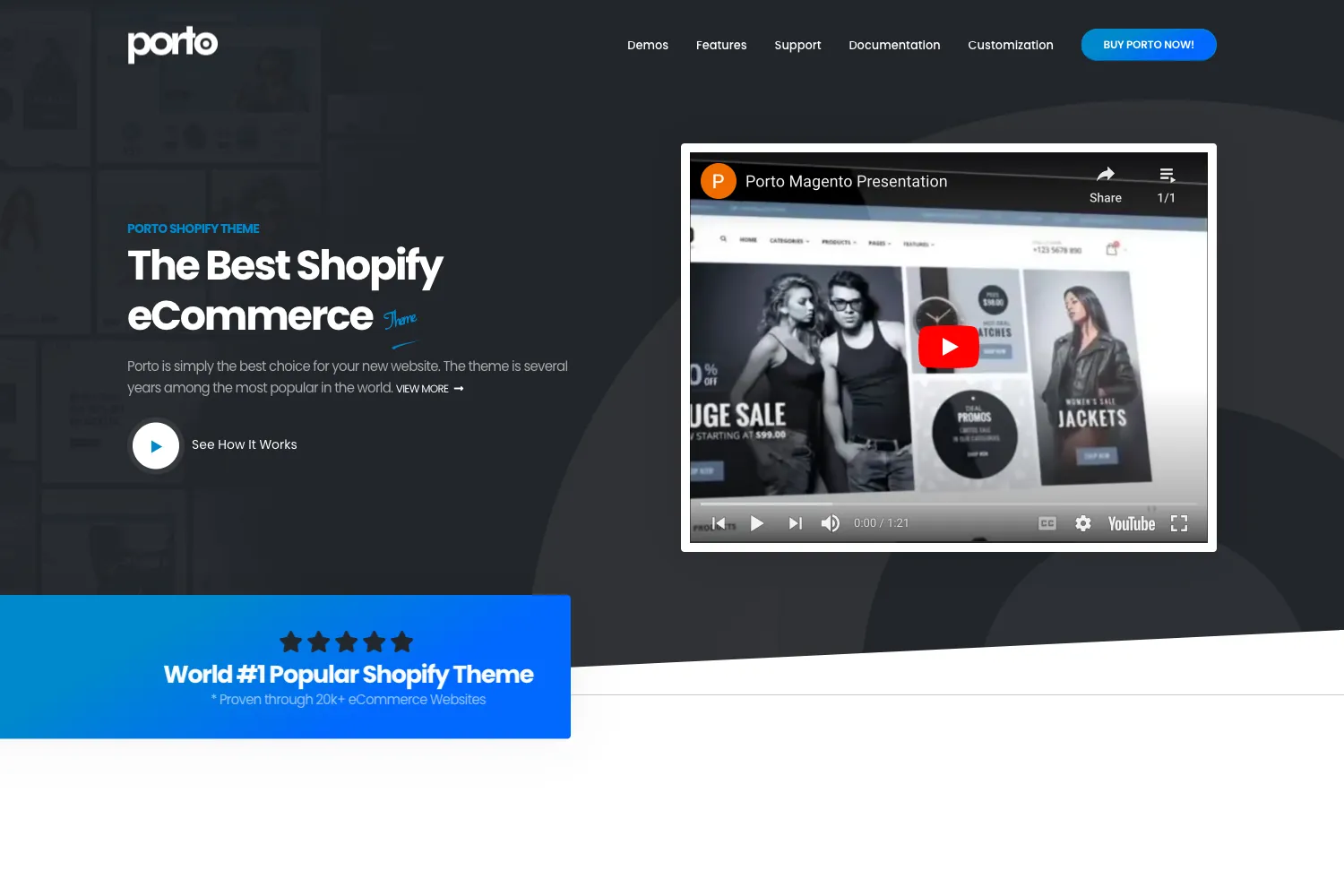
Porto Shopify Theme is not only a shopify theme, it is a powerful package that has all for your Shopify store. It has all required tools and features to create super fast responsive website with amazing UI and UX experience. 20+ niche demos & layouts and styles allow you to create your own modern Shopify store. You can avoid much cost on development and design premium Shopify theme Porto. Gain full control over your entire website through your own Content Management System that lets you change the navigation, site content, images, products, collections and so much more. Porto – Premium Shopify Theme is the best choice for your store!





Porto – Ultimate Responsive Shopify Theme
- Responsive Shopify Theme & Retina Ready
- Unlimited Color Options
- Only free Google Fonts over 300
- Easy Install Sample Data
- Fluid Product Grid 2 – 8 Columns
- Unlimited Header Types
- Lots of Product Detail Page Variations
- Dark Version available!
- Responsive On/Off Mode
- Super Fast Shopify Theme
- Various Category Banners
- Parallax Category Banner
- Banner Slider in Category Page
- Product Page with/without Sidebar
- Lots of Userful Custom Blocks
- 20 Homepage Layouts including Full Screen mode
- Touch Friendly for all Mobile Devices
- 300+ Admin Features
- Browser Compatibility(IE9+, Firefox, Chrome, Safari, Opera)
- Social Bookmarks for Products
- Customizable Product Image Ratio
- Related Product By Tags
- Related Product By Collections
- 4 Types Product Page Tabs
- Product Daily Deal
- Color Swatches function
- Advanced Filter Collection
- Grid Layout & List Mode
- Ajax Add to Cart
- Ajax Wishlist ready
- Quickview
- Product Label
- Multiple Currencies
- Multiple Languages
- Infinity Scroller Products
- SEO Friendly
- Mega Menu, Vertical Mega Menu
- Flexible Menu functionality
- Change Image on Hover
- Fast Support & Regular Updates

Version 1.0 Release (21/12/2016)
Version 1.1 Release (1/18/2017)
Fixed: - The broken style of the search result page. - The theme is not responsive on mobile in the boxed mode. - The responsive options issue. - The thumbnail images don’t display on the screen < 767px - Can’t disable each small sections on the Main Section on Demo 8. - The navigations don’t work on Section Group Product on Demo 13, 15. Updated: - Update demo 1 new design. - Update demo 2 new design.
Version 1.2 Release (2/21/2017)
Fixed: - Duplicate notice text when disable multi language - Displaying search result page issue. - Duplicate products issue. - Continue shopping button & process checkout button on the cart page. - Sale label issue. - Disable product zoom issue. - Undefined in inventory issue. - Light box issue. - Can’t click on Edti/delete on the cart page when using the second language. Updated: - Adding cart note feature. - Demo 3 new design. - Demo 4 new design. - Demo 5 new design. - Demo 6 new design. - Demo 7 new design. - Demo 8 new design. - Demo 12 new design. - Demo 13 new design.
Version 1.2.1 Release (3/13/2017)
Fixed: - The availability on the product page shows the error: ‘Undefined in inventory’ . - When clicking on the variant on the product page, the availability (number in stock) doesn’t change on the product page. - The image on the Brand section on mobile display small and in 1 column. - The broken style of tab collection section and CSS toolbar on mobile - Footer issue on the new skin demo. - Header issue on demo 2 - new. Updated: - Add options to change the logo size and the sticky logo size on Header section. - Add disable options for each Top links on Header section. - Add disable options for each product tab on Product page section. - Add URL box to make the whole slider image and banner image to be clickable on Slideshow section. - Add the new header types 17 - 24 for all demos. - Add sections for demos 1,2,3,4,5,7,9,11,12,13,14,15,16,17,20( Featured Products, Featured Brands, Blog New, Tab Products Collection. Parallax, Instagram)
Version 1.3.0 Release (5/15/2017)
Fixed: - The Banner images of Demo 8 - new are blurry. - The image show $NaN in Best Seller sidebar of Product page and Collection page. - Set “None” in showing Categoried on Collection page but the title doesn’t disappear. - The product code - SKU doesn’t display on the product page. - Add to cart button on the Sticky doesn’t update to sold out when the product is out of stock. - Can’t translate the mini Cart-total. Updated: - New design of Demo 16. - New design of Demo 17. - Add Filter checkbox. - Add more Color options to modify the background color, text of the specific button. - Add Video Sider feature. Changed files: - Demo 8: Sections/ main_section.liquid - Sections/ slideshow.liquid - Assets/ style.scss.liquid - Assets/ frontend.js & frontend.min.js - Snippets/ layer-nav.liquid - Assets/ style.scss.liquid - Sections/ slideshow.liquid - Config/ settings_schema.json - Assets/ style.scss.liquid - Templates/ product.liquid - Snippets/ header-cart.liquid - Config/ settings_schema.json - Assets/ color-config.scss.liquid - Snippets/ search-bar.liquid - Templates/ product.liquid
Version 2.0 Release (6/26/2017)
Fixed: - The page on the collection page can’t be clicked. - Header mobile on the cart page can’t be clicked. - The broken add to cart button on the search result page. - The sticky menu issue on homepage mobile. - The sticky add to cart is overlapping issue on the product page on mobile. - On the product detail page, add the space between the review stars and the star number. - On the cart page, fixing the style of ‘Continue Shopping’ button to be same with the ‘Update Shopping cart’ button. - Make the homepage slider on the Demo 2 - New design to be in full-screen mode. - On mobile mode, modify the mini-cart icon to be vertically aligned with menu and search icons. - Fixing the demo 7 - New Design categories page style to be the same with the demo 12 - New design. - Changing to show 2 products per row on Homepage mobile - Fixing the style of the size and color swatches on the collection page. Updated: - Major update version 2.0 - change the process to import demo. - Able to add all the sections from Porto Shopify demos. - New design of Demo 9. - New design of Demo 18. - New design of Demo 19. - New design of Demo 20.
Version 2.1 Release (10/12/2017)
Fixed: - The margin issue of the carousel. - Can’t translate the next/prev button text on the product page - Can’t navigate the link of Banner Text 2 & 4 section. - The issue with the banner onepage collection. - The issue with the onepage collection. - The zoom function doesn’t work on the product page. - The minor style issue on the demo19-new - The minor style issue on the all collections page. - The sticky menu for the header type 28 doesn’t work. - The discount price for the bestseller product on the product page sidebar shows wrong price or show NaN error. Updated: - Updating the Wishlist feature. - Adding the Compare product feature. - Adding the Menu image icon disable option. - Adding the Gallery zoom feature. - Adding the Image swatches feature for the product page. - New design of Demo 10. - New design of Demo 11. - New design of Demo 14. - New design of Demo 15.
Version 2.1.1 Release (3/25/2018)
Updated: - Update Header type and header struture - Feature: Search by categories on the header search box - Able to add the additional tab on product page, which is different for each product. - Able to choose view by grid/list mode by default on the collection page. - Able to display the products variant with 3 styles: dropdown variant, box variant, and underlined variant. - Able to display Color swatches or Image swatches by default. - Able to choose the popup or widget addtocart - able to display cart icon or bag icon - Style menu options are available. - Able to enable/disable ajax add to cart - Update new ewsletter popup style - Update new mobile menu style - Made sidebar collection content as popup in below 991px width mode. - Made sidebar product content as popup in below 991px width mode. - Loop feature for the slideshow section. Fixed: - Minor style issues when changing the theme headers. - On product page, the variant box is broken when the name is long. - On Mobile product page, when tapping on the product image, user can’t scroll the page. - The bug ‘Undefined in Stock’ of the availability on the product page. - The blog image isn’t responsive on the mobile mode. - The search page result when there is no result is broken on the mobile mode. - The banners on demo8-new are not clickable. - The banners on demo8-new displays in low quality.
Version 2.2.0 Release (4/09/2018)
Updated: - Add Menu Active Feature to theme - Add Disabled button in Quickview popup - Add an option to adjust the space of sections - Add Simple line icons to theme - Add an option to adjust the space between products Fixed: - The issue with header in mobile: menu, search, minicart icons were not aligned correctly - Adjust position of breadcrumb in all theme pages - Style issue of checkboxes in Sidebar section in category page - Fix the issue with header in mobile of Demo 1. It didnot look good - Adjust position of minicart icon in header of demo 4. It was showing correctly - Fix the issue with search icon, minicart icon & some other icons style and color on both desktop and mobile (Demo 6) - Edit the style of Newsletter section in the footer of Demo 6 - Change header and menu's style, adjust the height, font, padding and some sections on homepage of demo 5 - Fix the issue while loading quickview popup - Fix the issue with "Sort By" section. "Sort by" and Featured" were not centered vertically. Same for Grid and list view icons - the issue when hovering over Tabs- "Details", "Reviews", "Size Guide" etc were not smoothing - Edit the appearance of homepage banner in Demo 7 new
Version 3.0 Release (6/08/2018)
Updated: - Update the product form to support dynamic checkout buttons - Remove all old designs and styles relating classic demos - Add an option to change icon color following theme colors Fixed: - Fix the issue when newsletter popup's image loads very slow - Fix the issues relating featured products, shop by section, banner *& footer section on homepage of demo 11 - Banner fullwdith in collection was broken (Demo 11) - Fix the issues relating featured products, latest products, header search box style on homepage of Demo 12. - Remove toplink's border on demo 12 - Pagination in collection page was broken (Demo 12) - Change the style of related product in detail page of Demo 12 - Edit the style of top border on header of demo 12 - Remove top links's border, currency, language on header of demo 13 - slider's pagnitation on demo 13 was broken - Remove rating star section from group products on homepage (Demo 13) - Fix the issue with footer-bottom on all page of demo 13 - Change the content in text block section on homepage (demo 13) - Fix the issue with dots of related product section (detail page- demo 13) showing in wrong position. - Remove top links's border on header (demo 14, demo 15) - Edit the style of search box, and related product section (Demo 14, demo 15) - The footer- bottom section was not responsive (demo 14) - Fix the issue with featured/group product slider section on homepage (demo 15) - Change font style of title in Footer
Version 3.1 Release (7/05/2018)
Updated: - Update the design postion of the header search icon (demo16) - Update the design postion of header search (demo17) - Update the design of the categories sidebar on homepage (demo17) - Update the font style of the section title on homepage (demo17) - Update the search icon, custom block (demo18) - Update the option to config the space between carousel product in parallax banner section (demo18) - Update the design of the icon minicart on header (demo19) Fixed: - Fix the responsive issue of mobile header (demo16) - Fix the not-display issue of the related products on product page (demo16) - Fix the not-display issue of the related products on product page (demo17) - Fix the responsive issue of mobile header (demo18) - Fix the border issue of banner content section on homepage (demo18) - Fix the not-display issue of the related products on product page (demo18) - Fix the minicart popup style issue (demo19) - Fix the minicart popup style issue (demo20) - Fix the search radius border and fix the not-responsive issue of the search box on mobile (demo20) - Fix the responsive issue of mobile header (demo20) - Fix product list flex grid style issue. - Fix the responsive issue of footer header (demo20) - Fix the layout issue of related products section when enable flex grid
Version 3.2.0 Release (8/27/2018)
Updated: - Restored all Classic Demos - Update 6 layouts for the Product page. Extended Layout, Fullwidth Layout, Grid Image layout, Sticky Both Side Info, Sticky Right Side Info, Wide grid layout - Adding Custom HTML section based on Product page layout. - Adding Video section based on Product page layout Fixed: - The space issue between the product items - The image link of the Banner text 3 section didn't work.
Version 3.3.0 Release (11/12/2018)
Updated: - Bootstrap 4 updated Fixed: - small UI issues
Version 3.4.0 Release (12/12/2018)
Fixed: - Category View Mode Icon - Fixed full-width layout of demo 13's product page - Fixed Minor UI bugs Updated: - Added New Demo - 21 New Section - Collection List (demo21) New Section - Slideshow with filterbox (demo21) - Added fade in and out effect to popups - Added one-click demo import feature with purchase code verification - Updated sticky menu more smooth - Updated HeaderType - 3 - Sidebar Style of Collection Page - Customers can select sidebar style from theme settings -> collection page -> sidebar setting - Updated Product filtering number from 44 to 36, 22 to 24 - Updated category page pagination - Updated instagram section - Customers can select instagram style from theme customization panel - Updated documentation
Version 3.5.0 Release (Jan/04/2019)
Updated: - Update Daily Deal Label in product pages and collection pages - Enable image zoom on quickview popup dialog - Update Image swatch to be available in collection pages as well as in product pages - update button and image styles in collection list view mode. - Update collection page banners > Update boxed slider banner, image banner and full width banner in collection pages > Sample template codes are given in documentation - Hide extra name letters overflowed in small products like bestseller sidebar product or grouped products - Update position and design of Sold Out Label of product grid items - Update Daily Deal label for product items in collection pages and product carousel - Update Blog page and Article page > Added brief author information to blogs > Added featured products carousel to sidebar > Added recent posts carousel to the bottom of each article > Updated minor ui designs New: - Added image lazyload feature for homepage carousels - About Us page variations > 12+ new variations are available - set container width to full on mobile devices Other Changes: - Update Owl-carousel version from 2.2.1 to 2.3.4
Version 3.5.1 Release (Jan/28/2019)
Fixed: - Remove loading icon from lazy-loading images - Add space between blocks of product sidebar on mobile - Adjust gap between banner images of Modern Demo4 home page to have same space - Demo2 homepage - fix text banners to be shown on mobile - Refactored HeaderTypes and created showcases of them - Updated style of error messages from login/register page - Classic Demo19 - Fixed cart-icon which was losing padding on sticky header - Fixed Modern Demo19 and classic Demo19 index page in which side header bottom part is hidden on mobile - Updated Sections/collection-products > If "Number of products to show" is not inputted, all products will be shown. > Position of pagination buttons are working on the carousel - Show left sidebar menu of blog page on mobile devices New: - Add lazy-loading effect to all images. This feature can be enabled/disabled from admin panel. - Creation of Subcollection is available - Search Box Customization - Customers can set border radius - Add Customization options to alter text banner of sliders - Customers can add text content for video sliders - Add Login Popup feature - Customers can enable/disable this feature from admin dashboard Updated: - Update imageLoader plugin to version 4.1.4 - Update file structure for mobile speed
Version 3.6.0 Release (Sep/10/2019)
Updated: - Add demo 22, demo 23 - Add new products list layout - Add shortcode products list - Add shortcode collection list - Add shortcode linklist - Add shortcode newsletter - Add section Porto Infomation Box - Remove section Collection products - Remove section Collection Products Masonry - Remove section Group Products Slider - Change section Product Slider With Banner - Change section Product Slider With Banner 2 - Remove section Products Filter Tab - Change Section Shop by collection with ajax - Change section Banner Grid - Change section Main Section with add shortcode - Change section Main Section 2 with add shortcode - Change section Main Section 3 with add shortcode - Add section html with shortcode - Add section tab html with shortcode - Update new config related products - Add ALT Text image Fixed: - Quickview is only loading on IE9 - Carousel slider is (vertically) stretching the slider images in Mobile view - Google Map is not working on contact page - Review Count number is not showing properly on Review Tab - Vertical Thumbnails is not working in product page - Stock value (availability) does not show under products in Compare list - Category description doesn't work in Collection template "collection.sub-collection
Version 3.6.1 Release (Nov/15/2019)
Updated: - new demo 24, 25 and 26 - Add "product slider" section - Add new header type to demo 24,25 & 26 - Add collection slider section - Add new slider blog post type Fixed: - Fix search function not working
Version 3.6.3 Release (Apr/24/2020)
Updated: - Add demo 29 - Add demo 30 - Add demo 31 - Add demo 32 - Add new header type 29 - Add new header type 30 - Add new header type 31 - Add new header type 32 - Add an option to configure sidebar for product page, category page, blog and article page. - Add new left/right sidebar for product/category/blog/article page - Add grid layout for Instagram.
Version 3.7.0 Release (Dec/07/2020)
- Remove all 1->20 classic and modern demos. - Remove all old header types - Add new layout for demo 1 -> demo 20 - Add new 14 headers for demo1 -> demo 20
Version 4.0.0 Release (Feb/02/2022)
- The core theme for Shopify 2.0 - The theme sections to apply to all Shopify 2.0 pages - Dynamic sidebar filter - Documentation
Version 4.0.1 Release (Jul/17/2022)
- Demo 32, 33, and 34 have been added.
Version 4.0.2 Release (Oct/17/2022)
- Demo 35, 36, and 37 have been added.
Version 4.0.3 Release (Jun/13/2023)
Updated: - New Design 38 - Include an upload option for favicons Fixed: - Minicart's checkout button is wrongly linked. - The issue where the number of reviews is displayed in the review tab on the product page. - Problem when configuring options in linked article blog. - Error when accessing collections and adding option configuration layout. - The issue with the mobile display button filter.