Hi friends, you have already published your app on App Store and Google Play, and now you have the demand to customize your app design? So what is the easy solution?
You either be able to modify the source code as our detailed documentation or do that in a much easier way by using the drag and drop FluxBuilder. This tool is completely free, and you do not need to rebuild your app on the App Stores. Steps as below:
1. Customize your app Design
You just need to follow the actions below step by step:
- Download and install the FluxBuilder tool
- Sign up and sign in to the FluxBuilder
- Integrate with your website
- Import your current app Design (which is the config JSON file in your Fluxstore app’s source code).
– For English, import the lib/config/config_en.json
– For Arabic, import the lib/config/config_ar.json file. Select Features on FluxBuilder > Languages > select Arabic to set the default language > UPDATE.
– The same for other languages.
- Customize the app Design to your desire:
- Customize the TabBar
- Customize the Layouts
- Customize the Homepage
- Customize the Detailed Blog Settings
- Customize the Templates, App Info, Left menu (Side menu)
2. Upload your customized Design to Cloud
After finishing the customization, there are 3 solutions to upload your customized config JSON file.
Solution 1
Upload the lib/config/config_en.json file to any Cloud Server. There are some free services recommended from us:
- Upload the file to your Woocommerce site.
- Github Page: https://pages.github.com
- Vercel: https://vercel.com
- Surge: https://surge.sh
- FireStore: https://firebase.google.com
Example: upload to vercel (old name):

Solution 2
For WooCommerce, upload the lib/config/config_en.json file to the mstore-api plugin: https://www.youtube.com/watch?v=mpI4vNrBYKE
Go to https://your-website/wp-admin, on the left menu select Mstore-API, Choose File, refer to the customized config JSON file, click Save
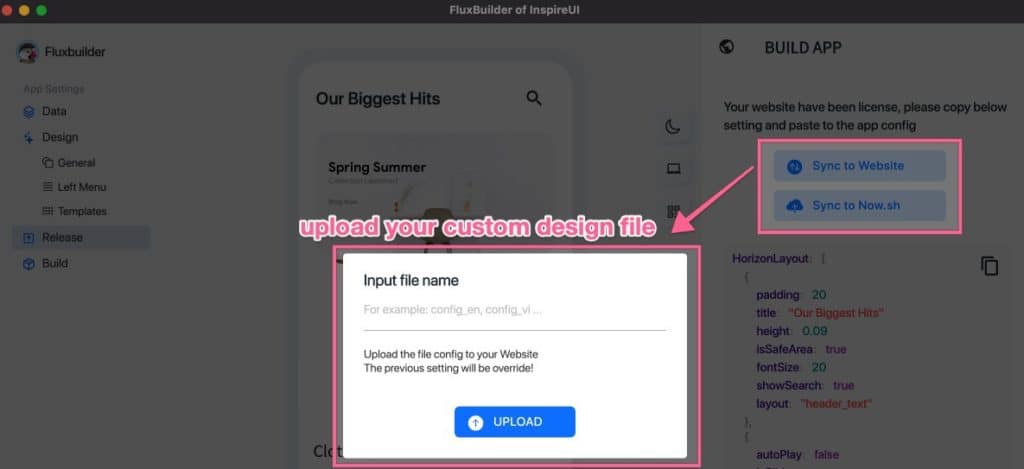
Solution 3
You are able to upload your customized Design file via FluxBuilder tool. This feature is available for the Extended license of FluxStore apps. Please refer to this guide for more detail.

Thank you for reading! We are doing our best to bring more benefits and enjoyable experience for customers. Therefore, please read the documentation carefully to avoid time-consuming when dealing with your problems.
For any suggestions, feel free to contact us at [email protected]. All of your contribution ideas are very appreciated!
Check out Flutter apps can use with FluxBuilder tool
- Fluxstore Pro app is compatible with Woocommerce, Opencart 3.x, Magento 2.x websites (for multi-purpose: grocery, pharmacy, ecommerce stores…)
- Fluxstore Multi Vendor app is compatible with Woocommerce website with Dokan or Wcfm plugin.
- Fluxstore Woocommerce app focuses to be compatible with Woocommerce website.
- FluxStore Listing app uses to build innovative apps like Airbnb, TripAdvisor, Yelp or FourSquare. This app requires to install one of following WooCommerce templates: Listeo, ListingPro, or MyListing
- FluxStore Shopify app is compatible with any Shopify stores.
- FluxNews app is compatible with blog/news WordPress templates.
- FluxStore PrestaShop app is compatible with PrestaShop website.
- FluxStore Strapi app is compatible with Strapi website.
Read more information about FluxBuilder
- FluxBuilder CheckList to know the overview of all features of FluxBuilder.
- Official website
- Manual Document
- Medium Blog
- Company website
- Fanpage
If the product is useful, please feel free to give us 5 ⭐️ Rating. Thank you & happy coding ☺️



