Hello from InspireUI, this is our regular update for the detailed changelog guide and roadmap for our product update.
This version is an absolute powerful release that focuses on the layout User Interface and Experience, also adding a bunch of new configs, to make Fluxstore more powerful.
Overview
- Adding new 3 blog detail layout
- Adding new 15 demo home screen layout
- Adding new 5 category screen layout.
- Adding more Vertical layout (Card, Pinterest, columns, list view) with lazy loading.
- Adding more Horizontal layout (metro, 4 columns, list, category menu, icon category, images category, more animate banner type Tinder/Swiper/Carousel).
- Support DeepLink.
- Upgrading the Product Detail screen (Gallery, Video type, Out-Of-Stock), and new option config for Guest-Checkout, Shipping option, Affiliate Link.
- Update new config file.
- Product Roadmap.
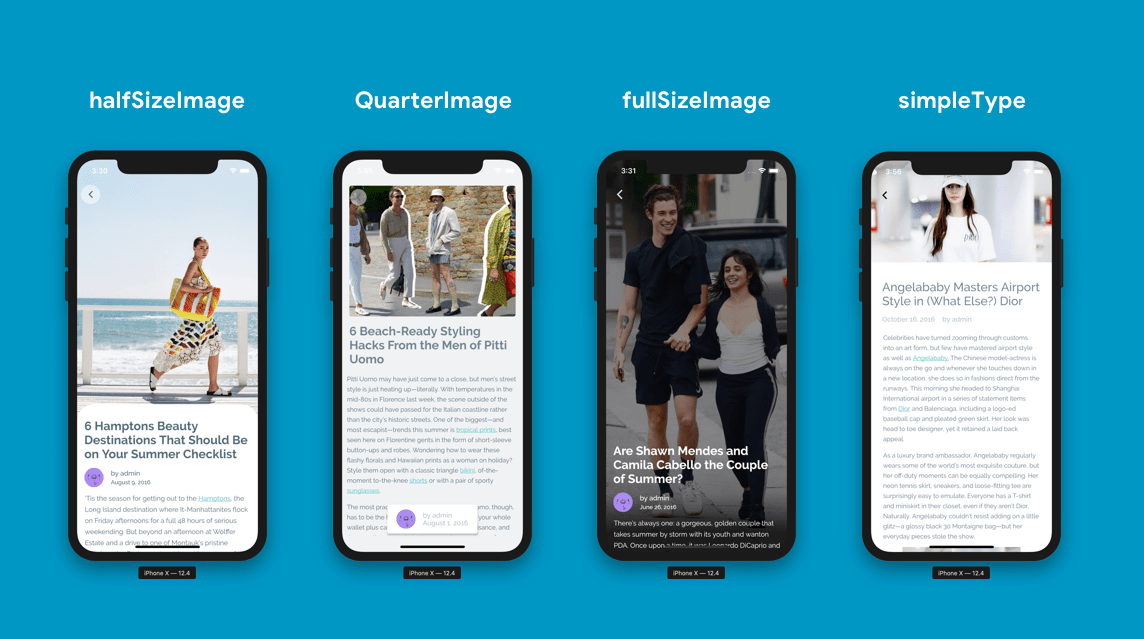
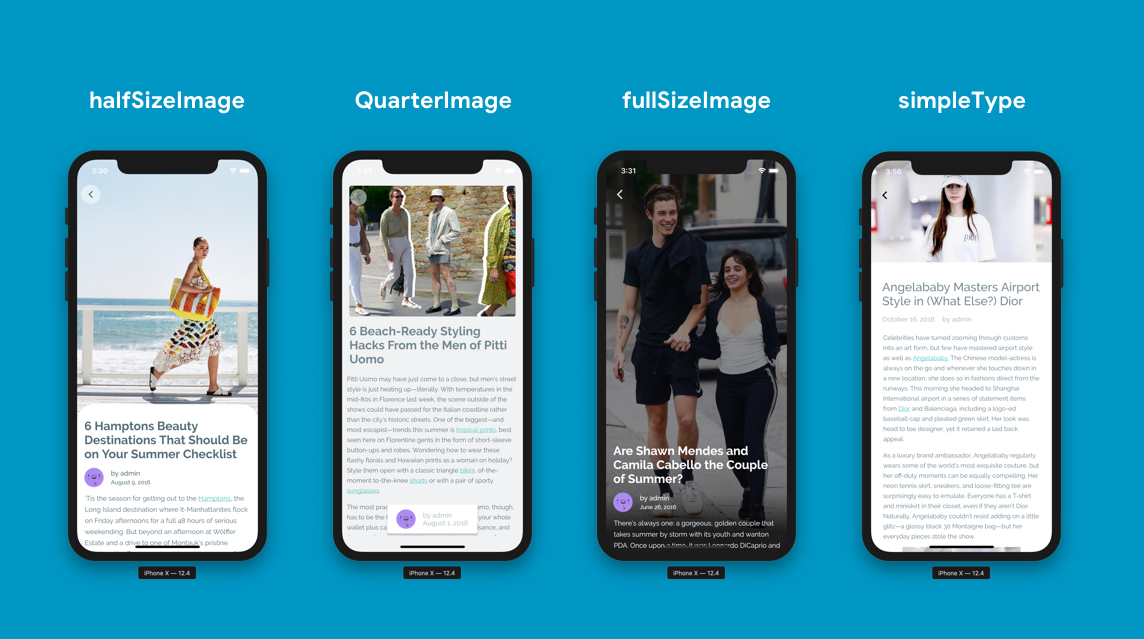
1. Adding new 3 blog detail layout

Open lib/common/config.dart and change the config kBlogLayout to one of following enum: { simpleType, fullSizeImageType, halfSizeImageType, oneQuarterImageType }
const kAdvanceConfig = {
"DetailedBlogLayout": kBlogLayout.halfSizeImageType
};
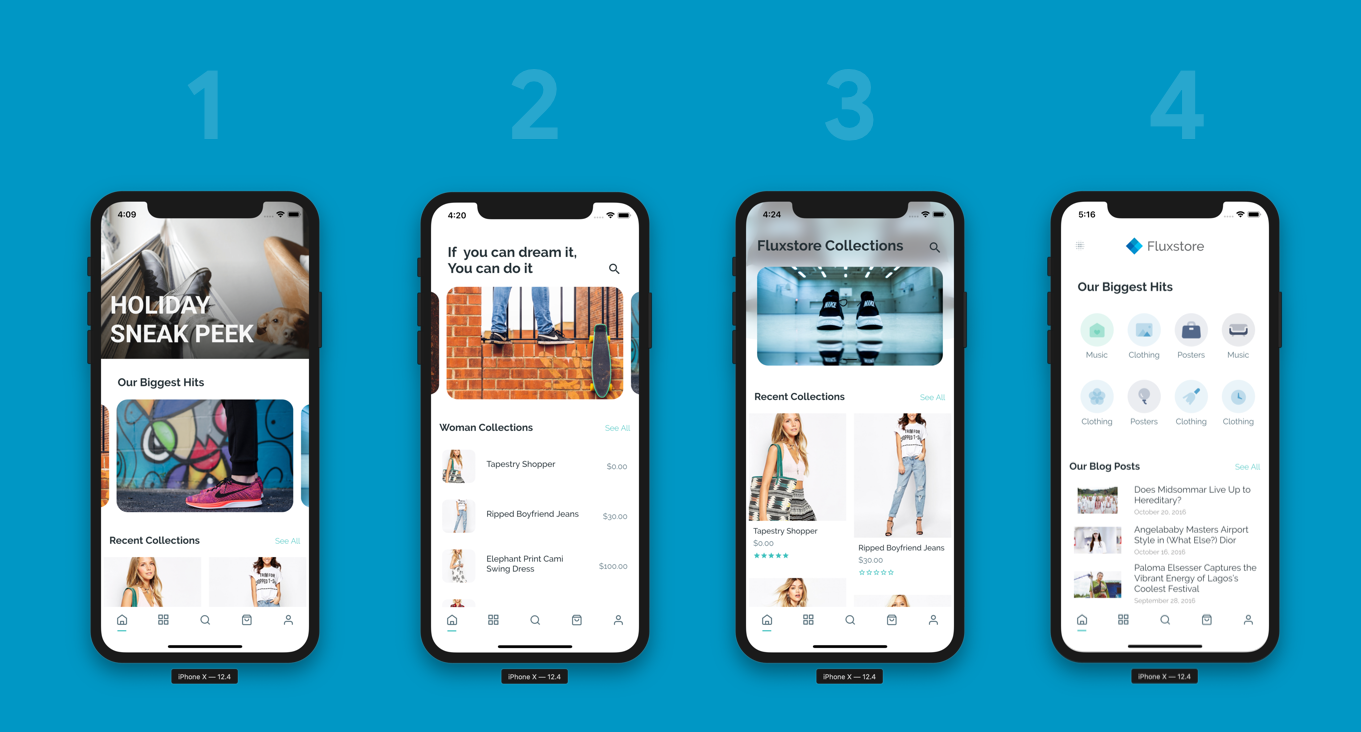
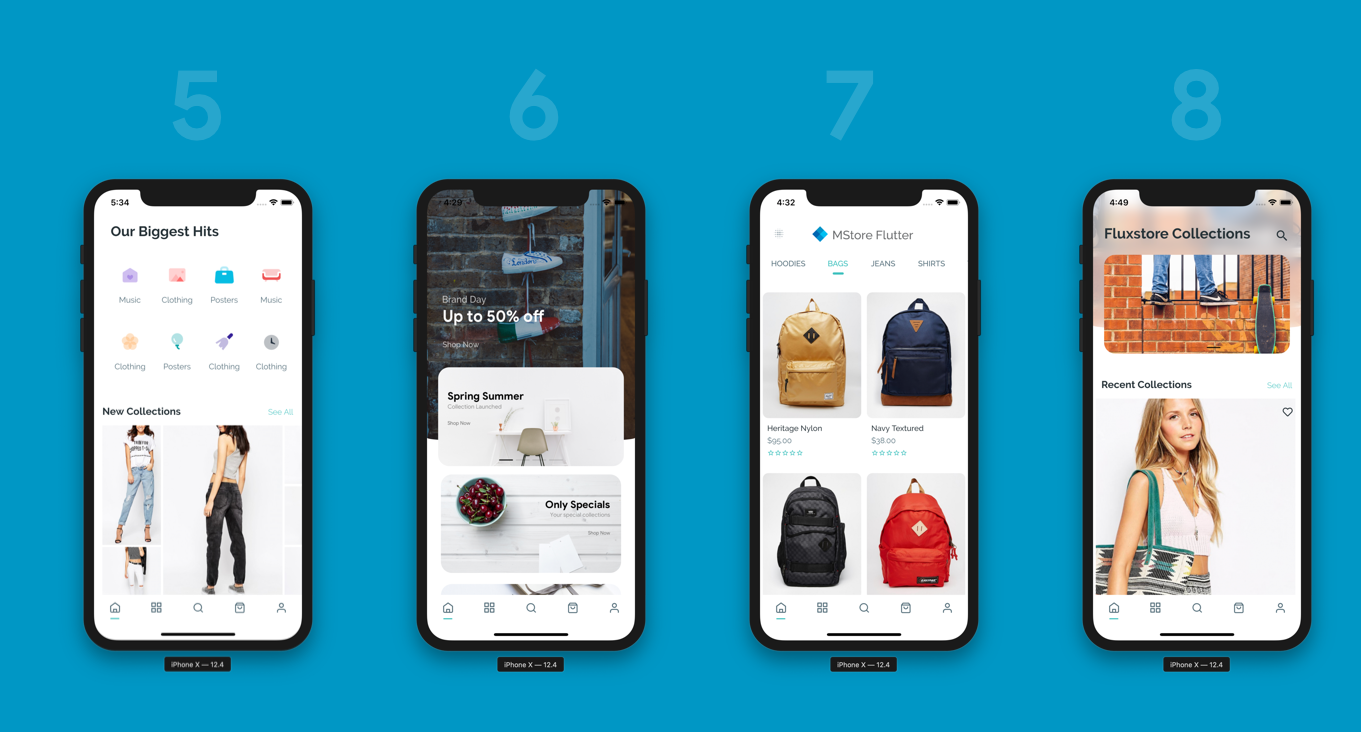
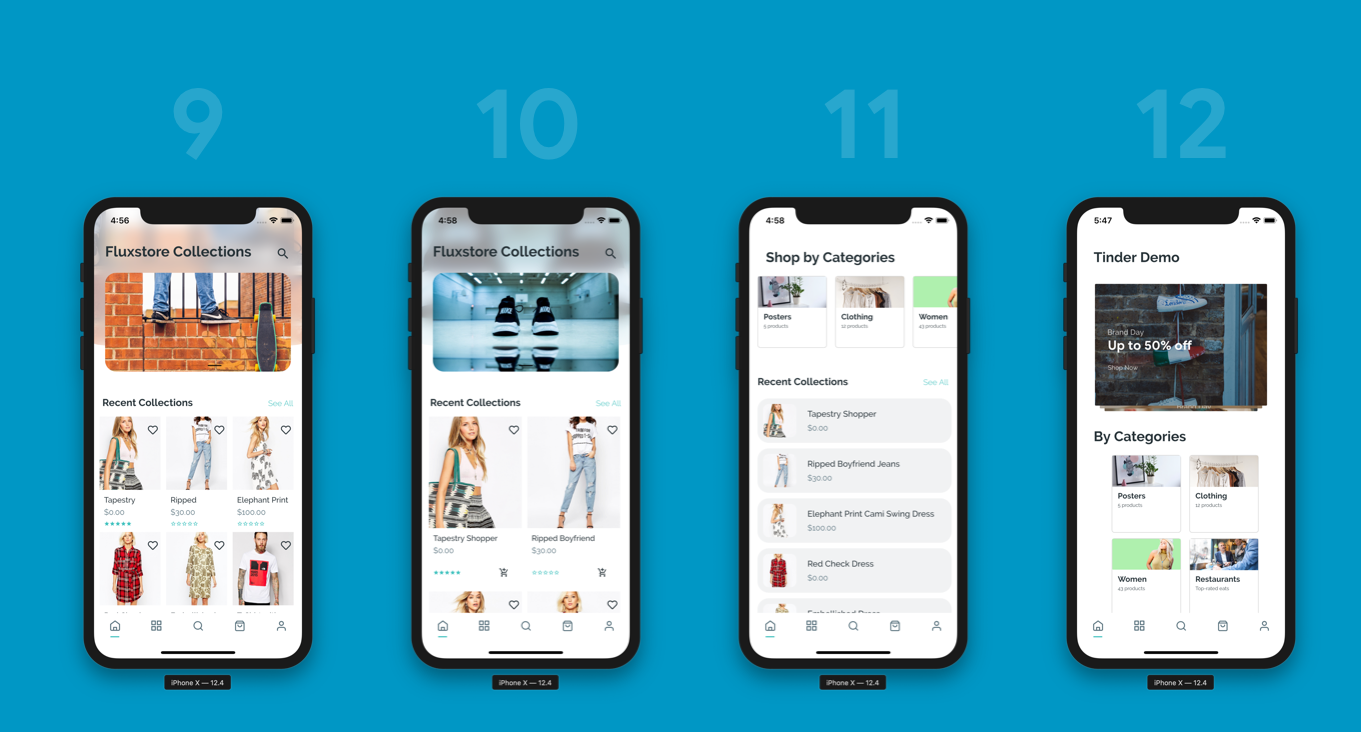
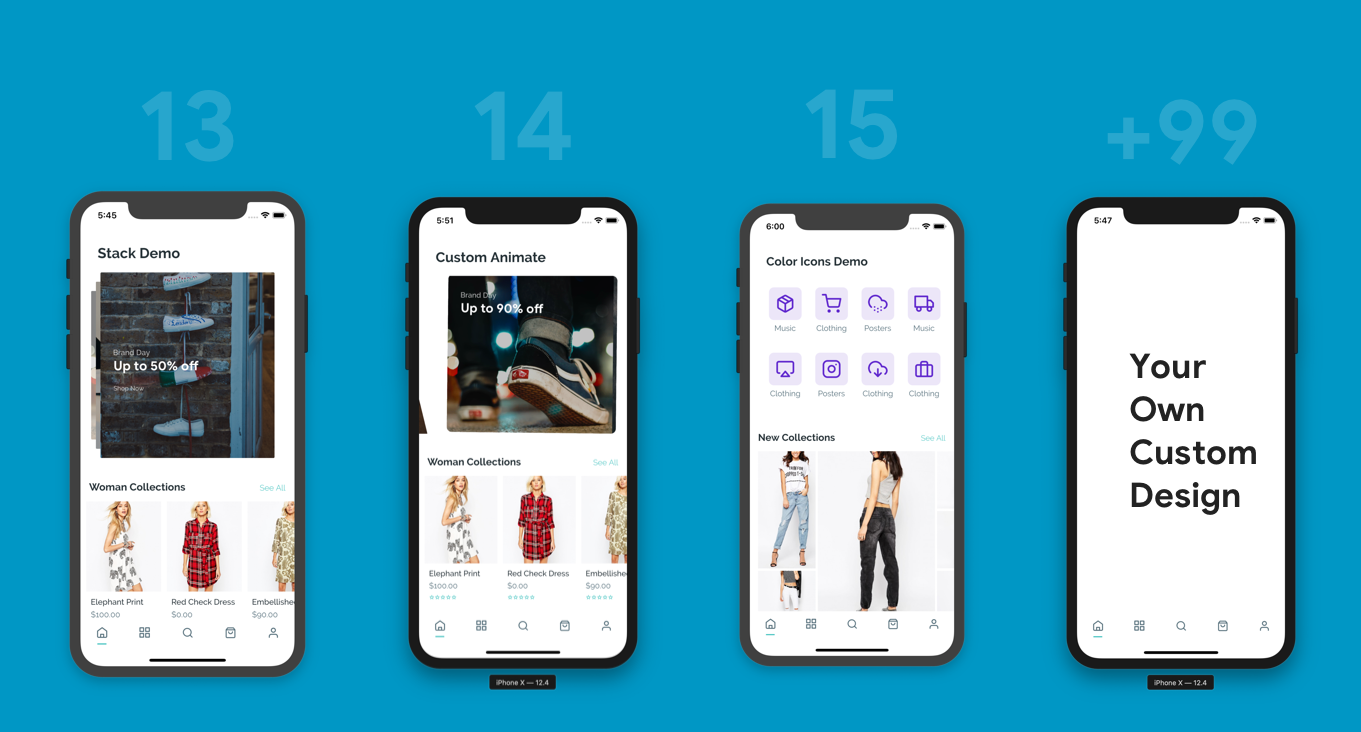
2. Adding new +15 demo home screen layouts.
Open lib/common/example/woocommerce/config_themeXX.json and copy the content to lib/common/config.json to get the demo as following screenshots:




Yes, it’s quite easy to change your own design base on the powerful widget from the app, try to make your own tuning Homepage.
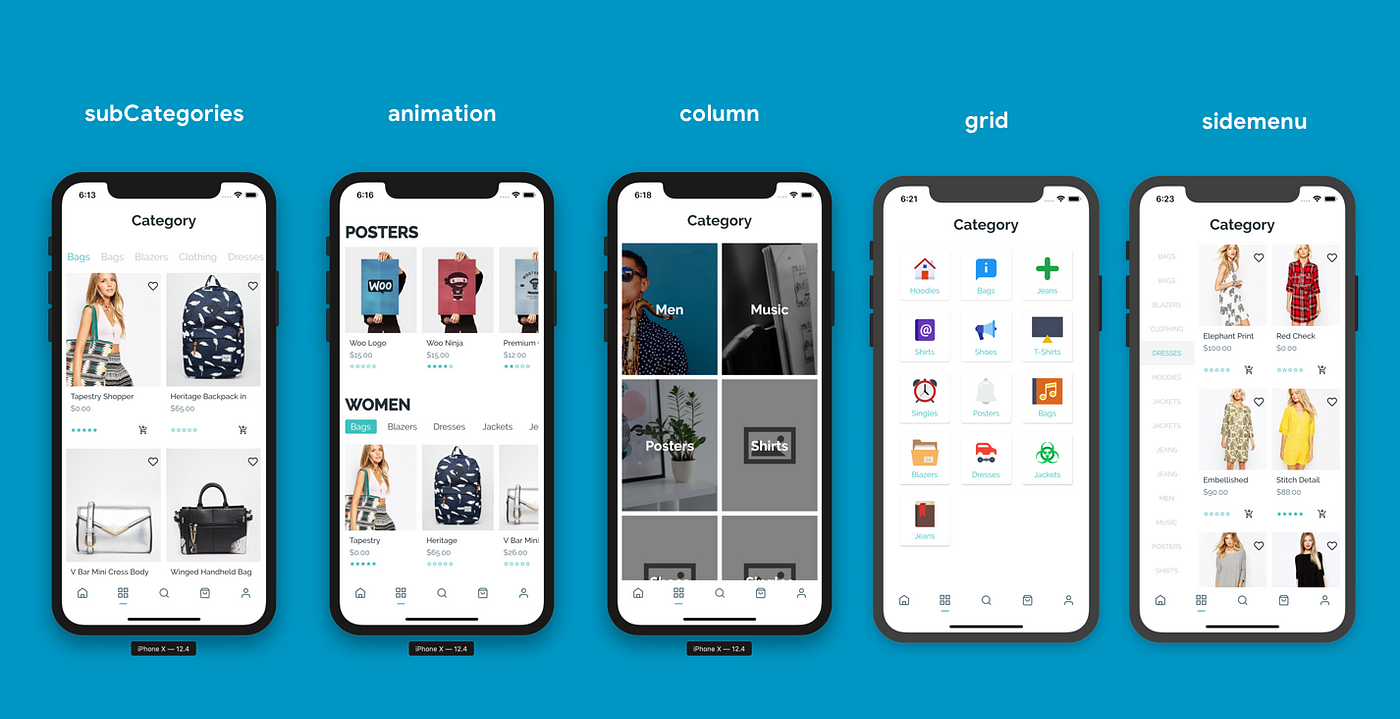
3. Adding new 5 category screen layout.
Open lib/common/config.dart and change the config kCategoriesLayout to one of following enum values { card, sideMenu, column, subCategories, animation, grid}

4. Adding more Vertical layout
Open lib/common/config.json and add new Vertical Section:
"VerticalLayout": {
"layout": "pinterest",
"name": {
"en": "Recent Collections",
"ab": "مجموعات الرجل",
"vi": "Bộ sưu tập gần "
}
},
The Layout values: pinterest, menu, card, columns, list, default
5. Adding more Horizontal layout layout
Open lib/common/config.json and add new HorizonLayout Section:
Metro layout:
{
"layout": "staggered",
"limit": 20,
"category": 29
}
Simple ListView Layout
{
"layout": "simpleVerticalListItems"
}
4 Columns Layout
{
"layout": "fourColumn",
"category": 209
},
Tinder Banner
{
"layout": "bannerImage",
"isSlider": true,
"design": "tinder",
"items": [
{
"category": 23,
"image": "https://user-images.githubusercontent.com/1459805/59846818-12672e80-938b-11e9-8184-5f7bfe66f1a2.png",
"padding": 15.0
}
]
},
6. Support DeepLink.
Open the Simulator and Test the Deep link on your terminal
// ios
xcrun simctl openurl booted "fluxstore://inspireui.com/400"// android
adb shell 'am start -W -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d "fluxstore://inspireui.com/400" '
7. Upgrading the Product Features.
Open lib/common/config.dart and change the value.
const kAdvanceConfig = {
"DefaultCurrency": {"symbol": "\$", "decimalDigits": 2},
"IsRequiredLogin": false,
"GuestCheckout": true,
"EnableShipping": false
};
- DefaultCurrency: format the default currency
- IsRequiredLogin: force the user login before using the app.
- GuestCheckout: enable guest checkout, without require the login the user can still buy the product.
- EnableShipping: for skip the shipping info.
New release 1.4 also support for the Affiliate Product Type when you config the value from the WooCommerce site.
const kProductDetail = {
"safeArea": false,
"showVideo": true,
"showThumbnaiAtLeast": 3
};
- safeArea: add new extra space on the top when view product detail.
- showThumnailAtLeast: only display the product detail gallery if as leat this values, for example if we set the value to 2, it only displays the image gallery when more than 3 images.
- showVideo: support to enable the show Video feature, support only for WooCommerce by installing these video plugin
8. Update new config file.
- The new server config to link to your website is moved to
lib/common/config.dartfile, this update to fix the security if uploading the config.json file to the cloud. - SmartChat feature is updated the new config to support new Intercom Chat app services.
9. Road Map for next 1.5
- Update Configurable Product for Magento
- Add new Booking Features.
- Integrate with Prestashop.
Thank you so much for your time to read this changelog, if the app is helpful for your business please update the rating to encourage the team 💌
Hello from InspireUI, this is our regular update for the detailed changelog guide and roadmap for our product update.
At this first July, we continue releasing a new version of the amazing e-commerce Flutter app — Fluxstore v1.3. This version is full of new features compatible with the new Flutter 1.7, including new Smart Chat, Auto Address Fill-in via Map View, Discount, Dynamic product variant, Opencart full compatibility with Free Rest API included in the download package, many minor UX/UI upgrades, bug fixing, and performance improvements.
Overview:
- Opencart integration.
- SmartChat
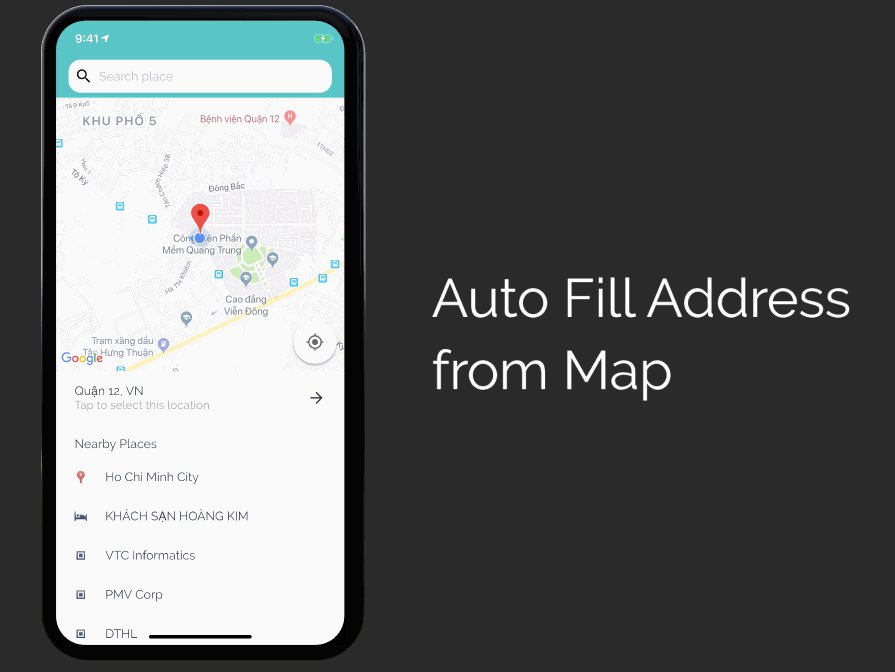
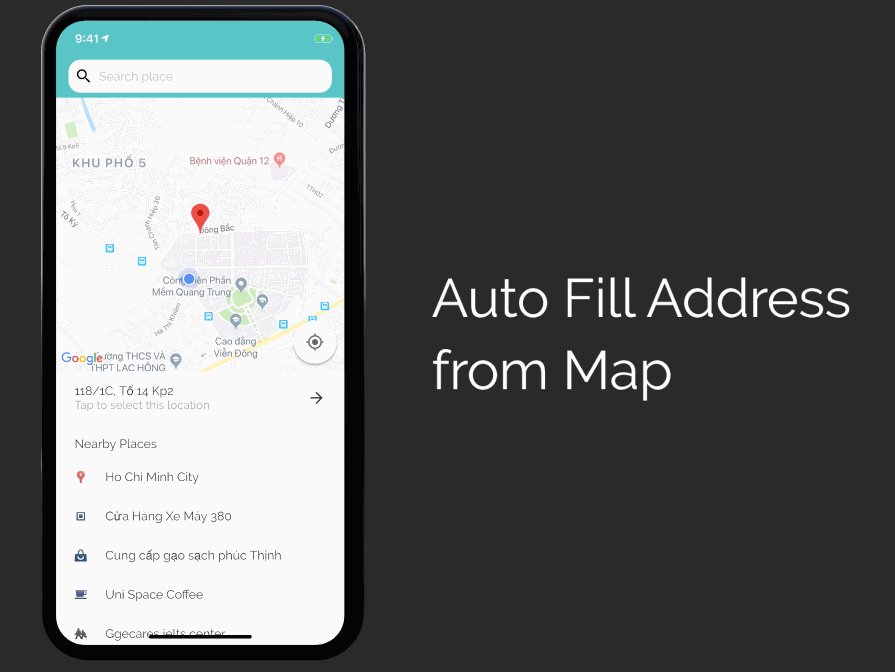
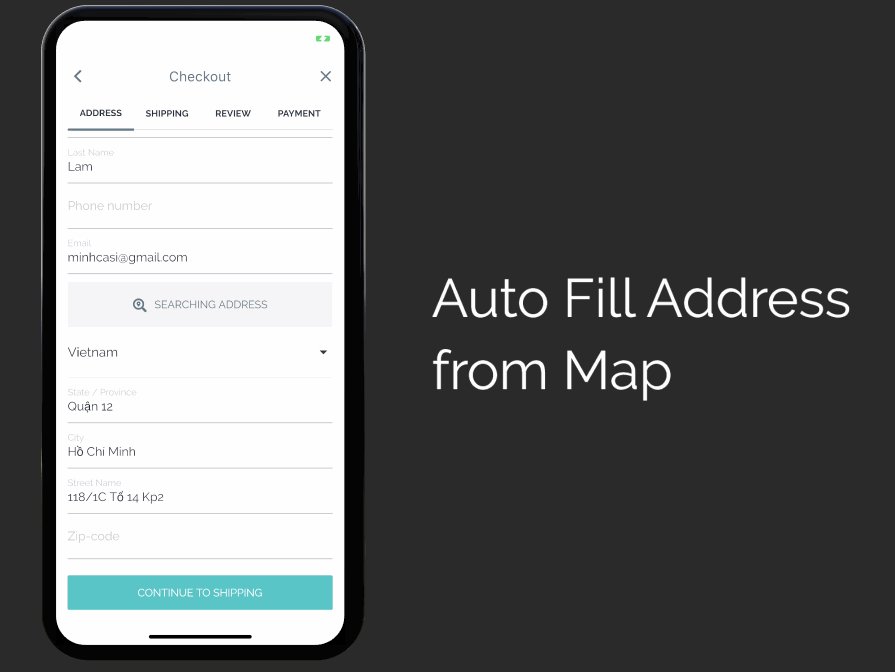
- Address Filling via Google Map.
- Dynamic Product Variant
- Onboarding screens and strict Login mode.
- How to migrate to Flutter 1.7
- Performance Tips.
- Road map for the next version 1.4.
1. Opencart integration
If we search google with keyword “Rest API Opencart”, then we can realize the Opencart does not support fully Rest API and we should purchase the extra expensive API. It’s lucky that Fluxstore comes in with free Opencart API included from the download package.
- For installing the extension, opening the admin panel, then click
Extensions->Installerand uploadmstore.ocmod.zip

For more reference about this API document function, please go to https://opencart-api.now.sh/
2. Open the lib/common/config and change the config to map to your Opencart website:
"server": {
"type": "opencart",
"url": "http://opencart-demo.mstore.io",
...
},
You can also try with the example config file to map to our site from the example folder,`config_opencart.json` and config_opencart.dart. For more information about the Opencart settings, please refer to this document guide — https://docs.inspireui.com/fluxstore/opencart-setup/
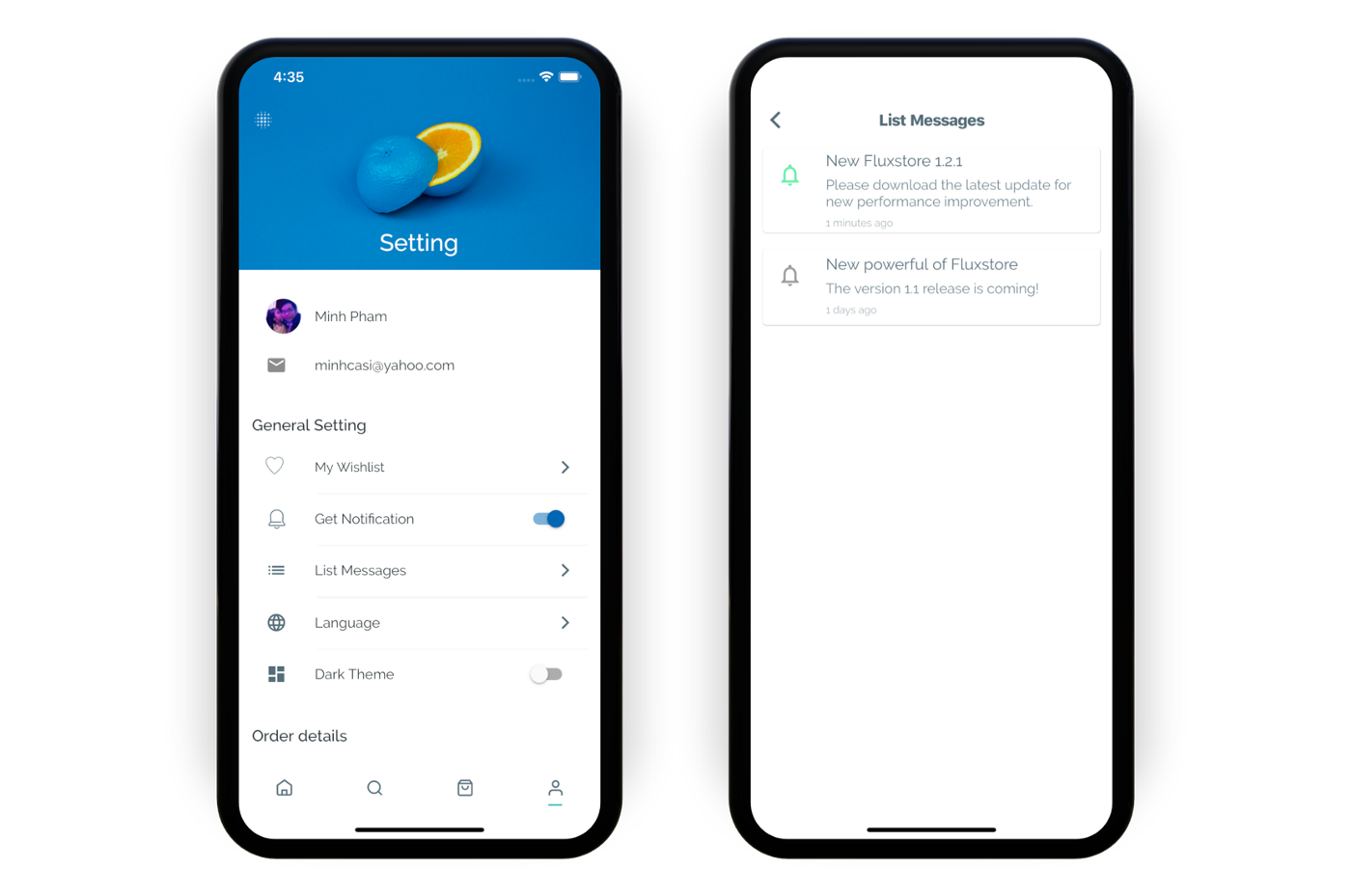
2. SmartChat
(released on v1.3.5)
Nothing is worse than customers cannot get help from your business at the right time when they are getting trouble. Worry no more, SmartChat comes to save the day. There are a variety of choices customers can reach your business including using Chat Feature that we have already built or using external apps if your business has already had a support system. When using the Chat Feature, it is easy and convenient for Admin to manage all messages from customers thanks to Chat List feature (only Admin can access to). Besides, attached images are also supported and stored in Firebase Storage. When coming to store the data in the conversation, you may think about the security and efficiency, right? Just relax, Firebase flatform is made by Google, that means, all of your data is totally safe and high-speed accessed.
As mentioned above, the default option for Chat Feature is using the Firebase. Please follow these steps for the config:
- For adding an Android app to your project: Open the Firebase Console, follow the assistant from Google Docs, download the generated google-services.json file and place it inside the android app.
- For adding an iOS app to your project: Open the Firebase Console, follow the assistant from Google Docs, download the generated GoogleService-Info.plist file, open ios/Runner.xcworkspace with Xcode, and place the file inside ios/Runner within Xcode.
- Update the Shop Owner admin email address so that the end-users can reach your business.
/// file: common/config.dart
const String adminEmail = "[email protected]";
To control the visibility of the SmartChat feature, you can either remove the unnecessary communication apps or adjust the ‘account’ and ‘phone’ property in URL to meet your business need. Let’s take a look at the SmartChat below for instance:
/// file: common/config.dartconst smartChat = [
{'app': 'whatsapp://send?phone=8499999999', 'iconData': FontAwesomeIcons.whatsapp},
{'app': 'https://m.me/csasonic2', 'iconData': FontAwesomeIcons.facebookMessenger},
{'app': 'tel:8499999999', 'iconData': FontAwesomeIcons.phone},
{'app': 'sms://8499999999', 'iconData': FontAwesomeIcons.sms}
];
List of available supported chat apps: Whatsapp, Viber, Facebook Messenger, iMessage, ….The smart chat is also flexible to change the app scheme to open as an external app.
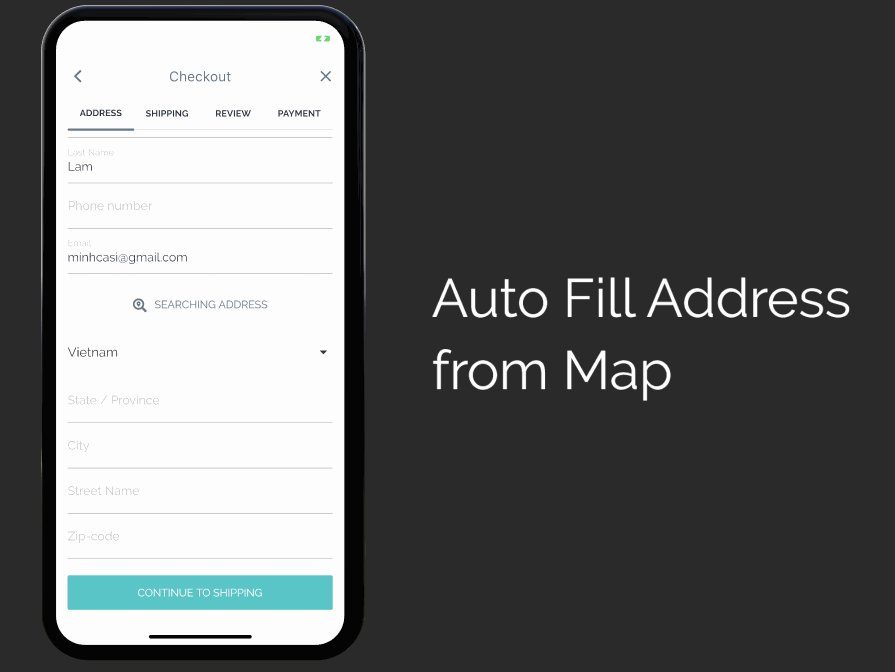
3. Address Filling via Google Map.

Get an API key at https://cloud.google.com/maps-platform/ if you haven’t got one.
Open the lib/common/config.dart and replace your own key:
const kGoogleAPIKey = {
"android": "your-google-api-key",
"ios": "your-google-api-key"
};
Open ios/Runner/AppDelegate.m and replace your own key:
[GMSServices provideAPIKey:@"your-google-api-key"];
Open android/app/src/main/AndroidManifest.xml: and replace your own key:
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="your-google-api-key"/>
To protect your key, log in to https://console.cloud.google.com/apis/credentials/key and manage the restrictions per-app bundle id:

4. Dynamic Product Variant

Open common/config.dart to custom the products variant values or order the display position.
const ProductVariantLayout = {
"color": "color",
"size": "box",
"height": "option",
};
key: should be matched with the variant key name, example: color, size, height, weight…value: support 3 types of layoutcolor (circle with multi color),box(the rectangle box)andoption (the dropdown selection)
There is feedback from one of our customers to adjust the product detail design screen. He reported that the default detail screen just matched with the Fashion UI so the team has made some upgrade to make the product detail more flexible by below config
const kProductDetail = {
"height": 1.2,
"marginTop": 0,
"isHero": false,
};
heightthe percent height of the featured product images.marginTopthe top margin with the top edge. This setting to prevent the product detail screen from being cropped without using SafeArea widget.isHerooption to enable the hero animate.
5. Onboarding screens and strict Login mode.
To customize the onboarding content (the welcome screen), edit the file common/config.dart
List onBoardingData = [
{
"title": "Welcome to FluxStore",
"image": "assets/images/fogg-delivery-1.png",
"desc": "Fluxstore is on the way to serve you. "
},
{
"title": "Connect Surrounding World",
"image": "assets/images/fogg-uploading-1.png",
"desc": "See all things happening around you just by a click in your phone. Fast, convenient and clean."
},
{
"title": "Let's Get Started",
"image": "fogg-order-completed.png",
"desc": "Waiting no more, let's see what we get!"
},
];
There is also a new feature to strict user login before using the app by enabling `IsRequiredLogin`
const bool IsRequiredLogin = false;
6. How to migrate to Flutter 1.7
New FluxStore 1.3 is fully compatible with the latest 1.7 version Fluter. To upgrade new Flutter version try to run
flutter upgrade
Please read this post for more detail about this upgrade https://medium.com/flutter/announcing-flutter-1-7-9cab4f34eacf
Make sure to change the XCode project File, Workspace Settings, New Build System

If you have some error with new flutter
- Try to run this script from the
iosfolder:
pod deintegrate
pod update
- Go to the project folder and restart the flutter project by Android Studio, or run
flutter run/// you can also check this script to find out issue
flutter doctor
7. Performance Tips
Below tips have been checked and verified by the Flutter Performance tools from the Android Studio, so now just try on your own. We highly recommend:
- Replace
ListViewbySingleChildScrollViewandColumnfor some persistence list widget, for example, the horizontal list from the Fluxstore homepage. - Replace
Cardwidget byContainer - Remove all child
Materialwidget, just keep one for the parent widget as it will hugely impact your app, some open-source library from https://pub.dev/flutter still have this performance issue. - didChangeDependencies function will cause multi render and unuse resource, we suggest to use the
after_layoutlibrary instead. - AutomaticKeepAliveClientMixin prevents the render from switching to other tabs.
- Use AsyncMemoizer and
StateFullwidget when usingFutureBuilder
8. Road map for the next version 1.4.
Here is our road map for next version release:
- Upgrade the payment solution for Magento and Opencart.
- Support add new rating and comments.
- Add more blog layouts & support comments
- Work on UX improvements.
- Support Guest checkout.
- Upgrade the Product detail with Video or 360 views.
Thank you so much for your time spending on our blog