Hello from InspireUI, this is our regular update for the detailed changelog guide and roadmap for our product update.
At this first July, we are excited to release a new version of the amazing e-commerce Flutter app — Fluxstore v1.2. This version is full of new features, including new black theme, multi-language, Wordpress blogs, new Push Notification with the history list, the Magento full compatibility, and many more.
Overview:
- Magento integration.
- Push notification via Firebase.
- Multi-language support, including RTL.
- Amazing Dart theme.
- Wordpress Blog.
- Drawer (left menu side).
- Dynamic load the config on Cloud.
- Useful tips.
- Road map for the next version 1.3.
1. Magento integration
Fluxstore was fully compatible with the Woocommerce framework at previous v1.1. On this release, we focus on a new Magento feature: the missing functions upgrading from the services. The only file that you may need to care about for this feature is services/magento.dartSMS Login, for example, check the loginSMS function.

💠 To integrate the Fluxstore with the Magento, it is required to enable the Rest API. For more information about the setting, please refer to this document guide section. Please keep in mind that the latest download package also contains a new Magento API.
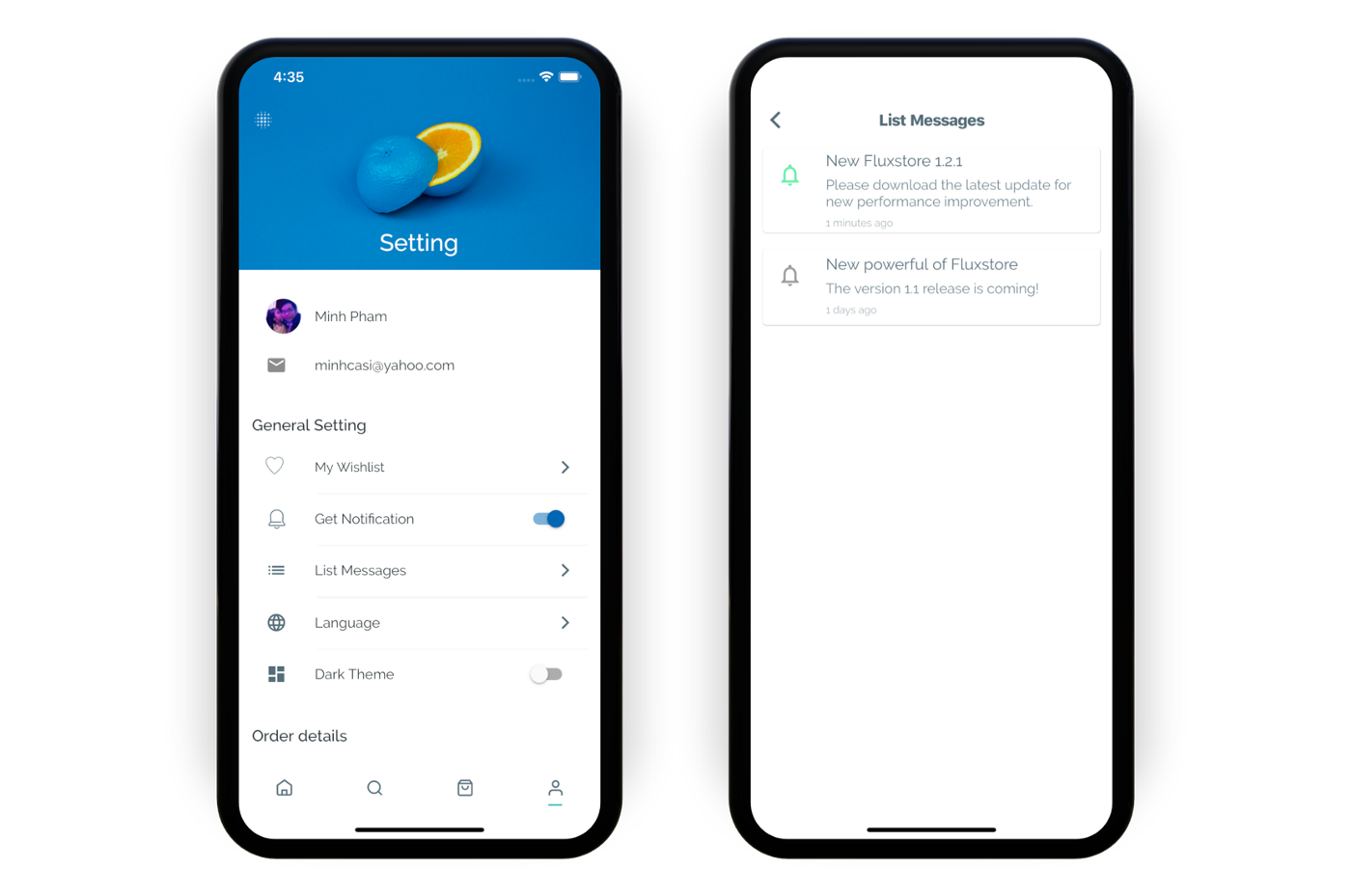
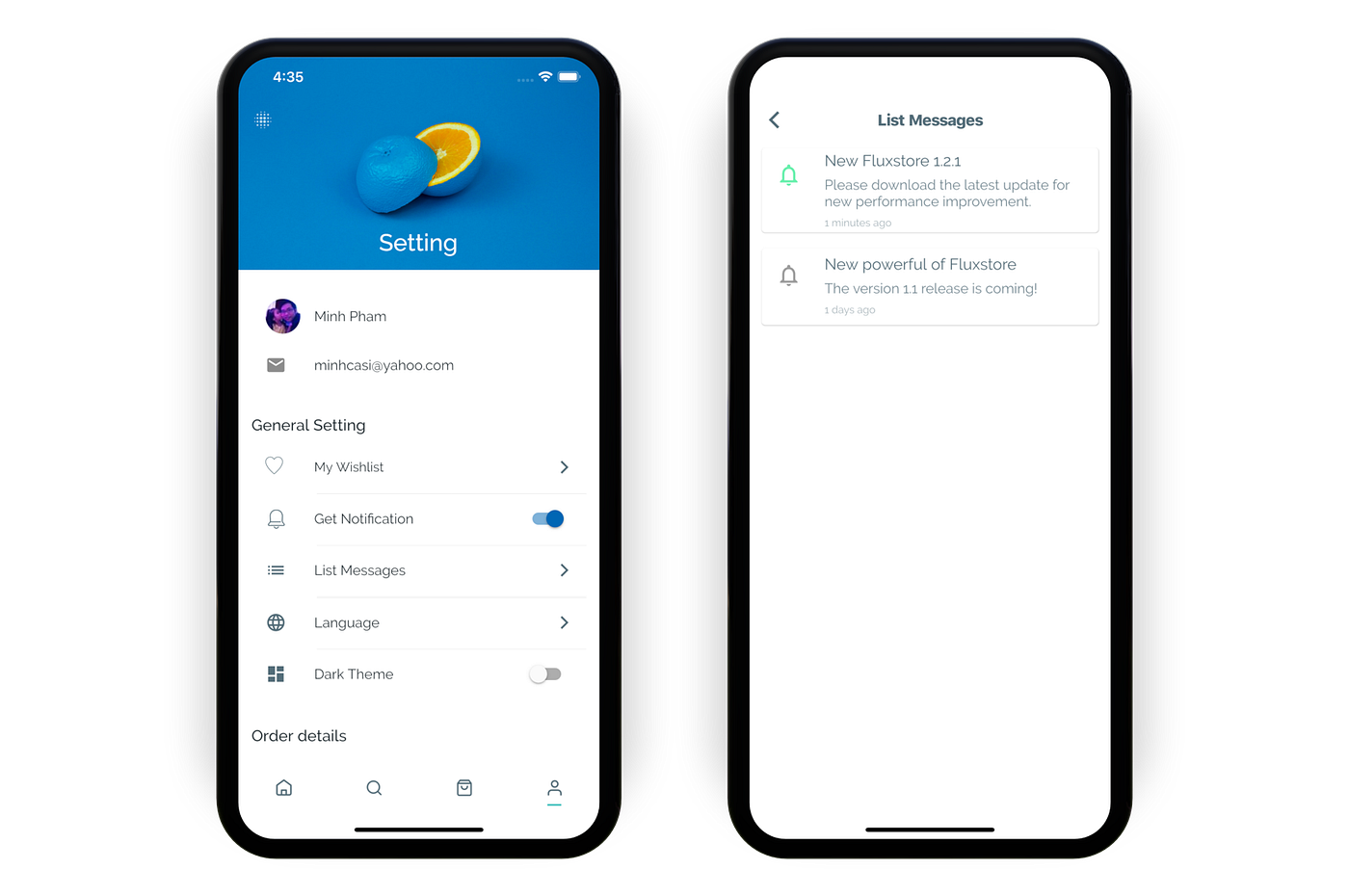
2. Push notification via Firebase.
There is a very detailed and step-by-step guide on how to config the Firebase to Enable the Firebase Cloud Messaging, please follow this guide first to update your own config and test this feature via the Setting page.

💠 For customization or debugging, we can refer tolib/screens/home.dart like checking the incoming message when sending the message from Firebase or customizing the List Message from screens/notification.dart

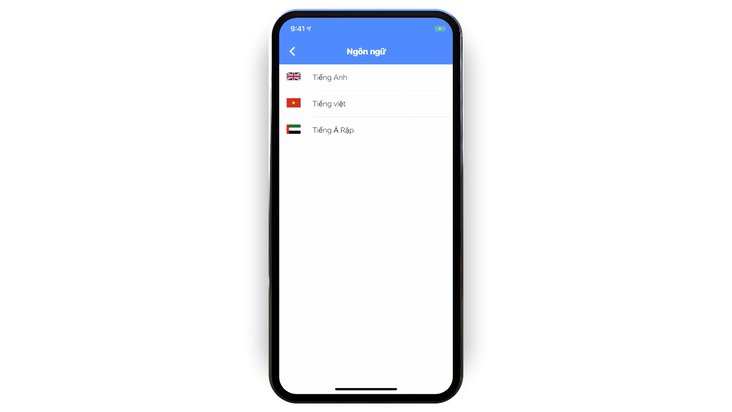
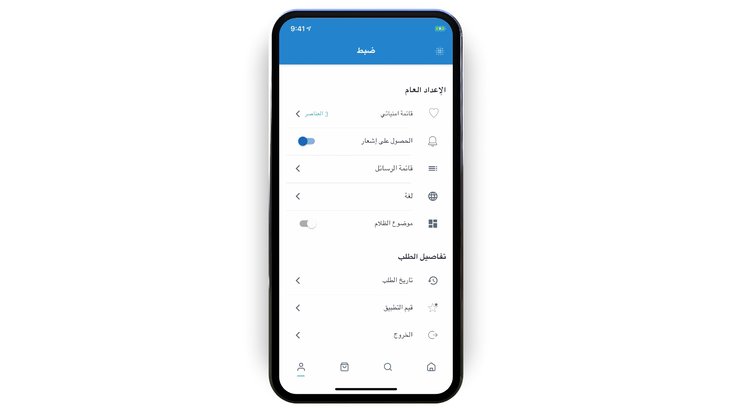
3. Multi-language support, including RTL
Version 1.2 comes with the powerful multi-language feature. It supports to change not only the UI but also the Products and Category content via WMPL plugins (for WooCommerce version).

How to add a new language?
- Go to
res/values/the folder and copy the existing files to make a new one (you may see there are 3 languages demo from the app). Let’s take adding the new French (fr) Language for example, the format should bestrings_fr.arb. We suggest using the Android Studio with Flutter i18 plugin when inputting new language to support auto-generate the WidgetsLocalizations filelib/generated/i18n.dart - Create a new Language setting from the Profile screen by cloning new Card Widget from
screens/language.dart(make sure to create a new language flag image and save toassets/images/country)

3. On WooCommerce, to support for translating the product content (title, description..), it is required to install the following plugin:
- WPML 3.4 or above
- WPML String Translation 2.0 or above
- WPML Translation Management 2.2 or above
- WooCommerce Multilingual
- WPML to WP API: this API will support to change the product/title/category base on the select language from WPML plugin
- Detail document: click here
4. Amazing Dart theme

New release 1.2 also supports Dart theme setting, thanks to Flutter bring the best theming built in. To change the background or customize your own colors, just simply open the lib/common/styles.dart and change buildLightTheme or buildDartTheme functions.

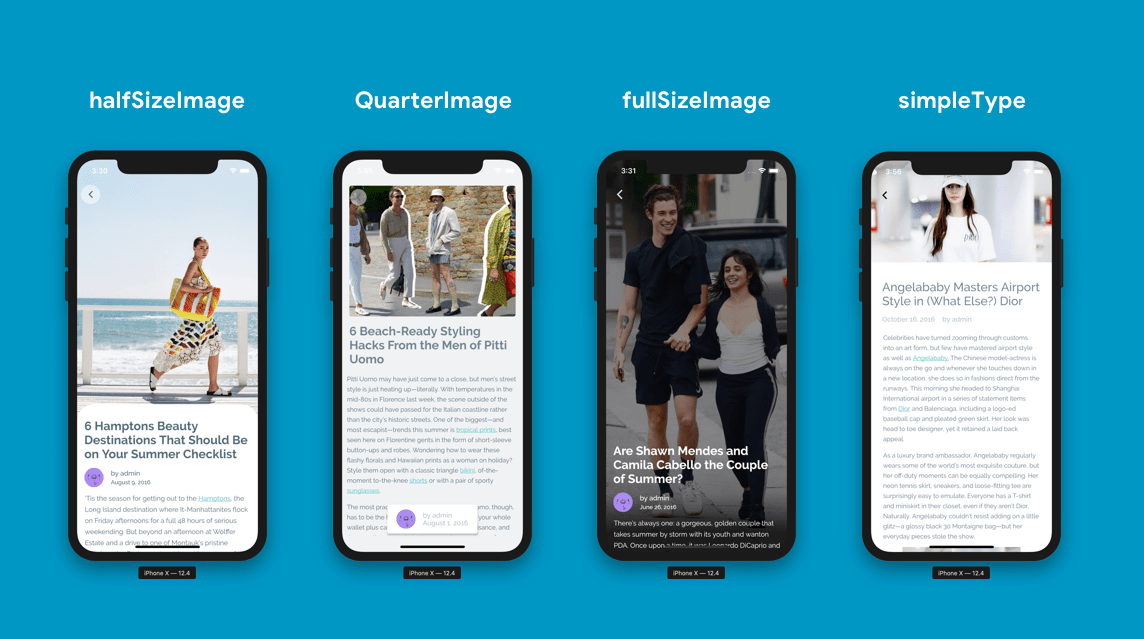
5. Wordpress Blog
Sometimes, your e-commerce app needs to share more information via the Blog and post a new announcement.

💠 To add a new Blog section from the homepage, open the lib/common/config.json and add this section

💠 To customize the Blog list screen open lib/screens/blogs.dart

6. Drawer (left menu side)

New Left menu side is now easier to navigate between the Shop and other menu items. The menu could be opened by swiping from left to right or trigger by this function Scafford.of(context).openDrawer()
To add new menu item go to lib/tabbar.dart
7. Dynamic load the config on Cloud.
Flutter comes with Dynamic Homepage Layout Setting, it means you can change the layout to many kinds of Useful Widgets and design your own power home screen based on your creativity.
And the config can also change on air by uploading the config.json to Cloud. It will be very helpful when you release your app to stores and would like to quickly change the layout homepage. For example, update the Promotion campaign Banner, or show up your Flash Sale product, etc. This will save you a massive time without going through the Approval process on Appstore.
To config, the app on Cloud, open the lib/common/constants.dart and change values kAppConfi from local lib/common/config.json to https://your-hosting/config.json
💡It’s possible to upload the config.json without hosting and just in 1 minute withnow (http://now.sh)

8. Useful Tips
We will add more handy tips for next coming blogs to share our experiences during developing the Fluxstore app. By this, our team hopes to save your time if you are dealing with the same problems because, in fact, there are always some issues you may not know or not exist from Flutter Github community.
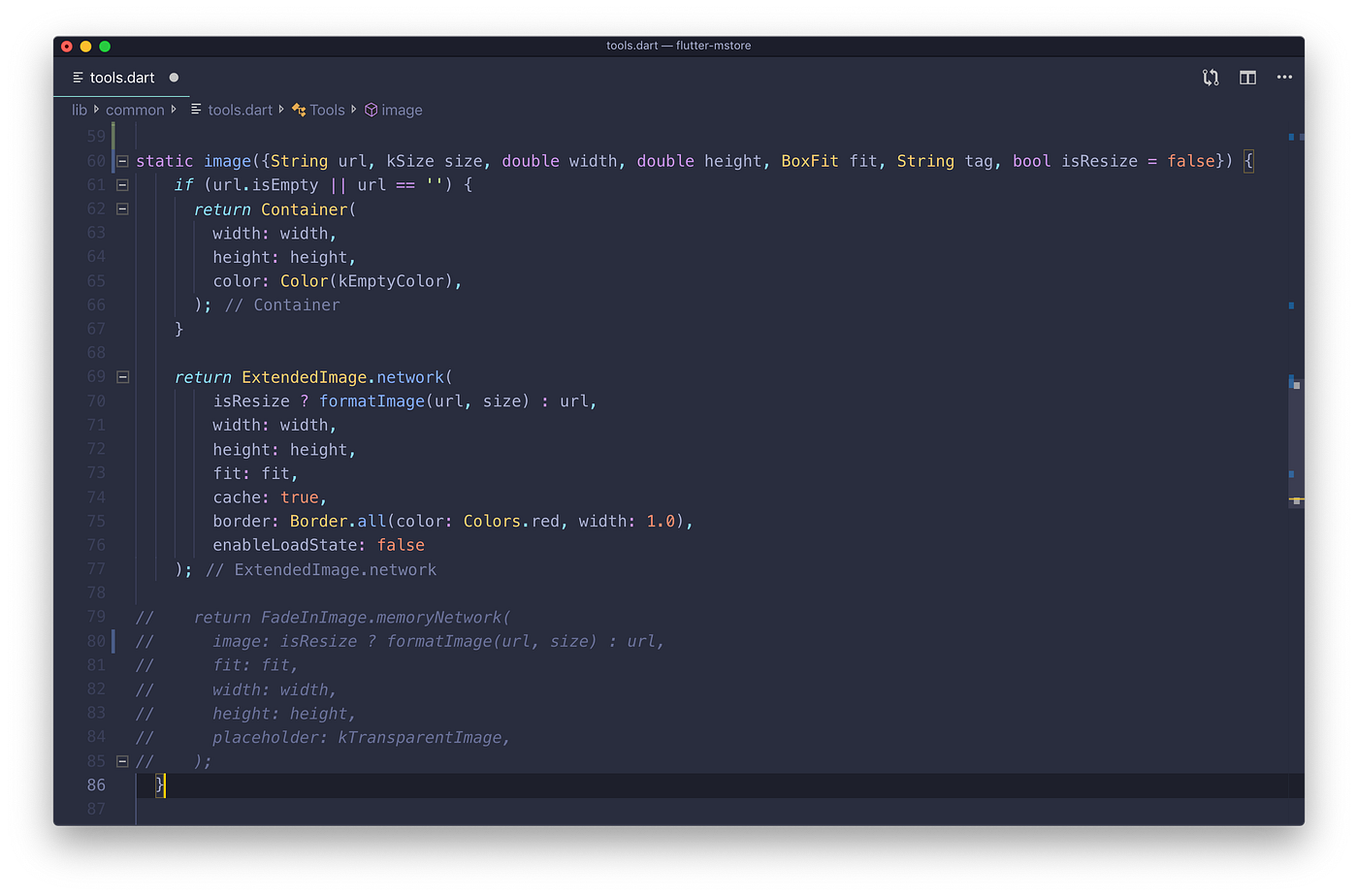
- Exception image with “Connection closed before full header was received” when using the
Image.networkorFadeInImag.This issue will happen regularly when you request many images at the same time. Our solution is to wrap the image function and use caching via ExtendedImage widget.

2. For the beginners, if you did not read about new Dart 2.3 syntax, we highly recommend reading this blog sharing or the Dart Changelog, especially the Collection for and new Spread operator
3. If you intend to use the Push notification with the OneSignal, we don’t suggest to use at this time due to issue #21 because FCM is the best solution so far.
4. The horizontal ListView widget should wrap with the box widget (Container, SizedBox, ConstrainedBox…) with the height.
5. Remember to add comma after the bracket to take advantages of the auto format line break from Android Studio. Your code will be much easier to read and maintain.

9. Road map for next version 1.3
Here is our road map for next version release:
- Update the fully compatible with the Opencart
- Upgrade the payment solution for Magento and Opencart.
- Support multi Product Variant.
- Support internal Chat feature to help the buyer connect with the Shop owner easier, and some smart links to open the Chat app (Messengers, Whatsapp, Viber…)
- Support add new Rating and Comments.
- And some minor UX improvements.
Thank you so much for your time spending on our blog.